Department of Fisheries and Oceans (DFO)
Architecture, Development of the Drupal 10-based Lost Gear mobile reporting application (Progressive Web App)
Services: Web application development, Drupal 10 CMS
The Department of Fisheries and Oceans Canada (DFO) is a federal institution, responsible for safeguarding our waters and managing Canada's fisheries and oceans resources. DFO helps to ensure healthy and sustainable aquatic ecosystems through habitat protection and sound science.
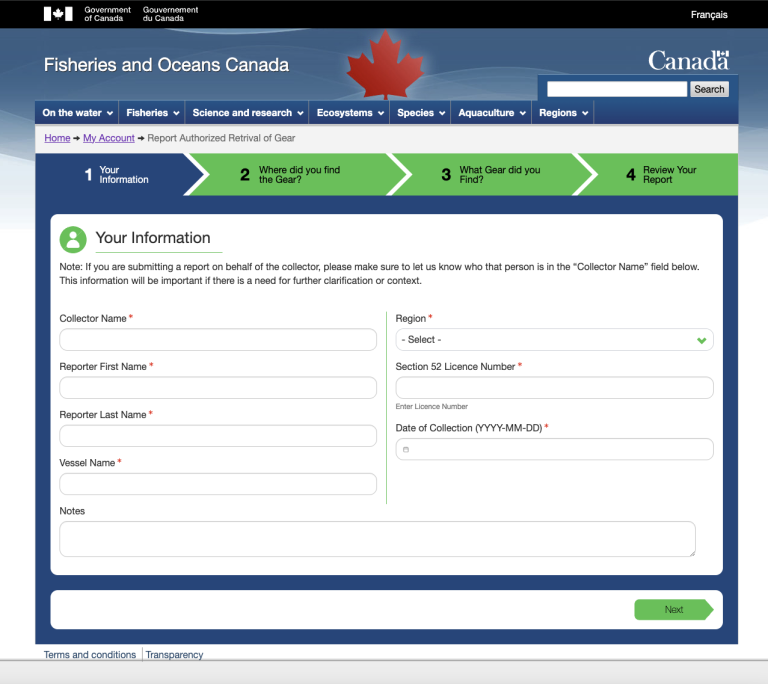
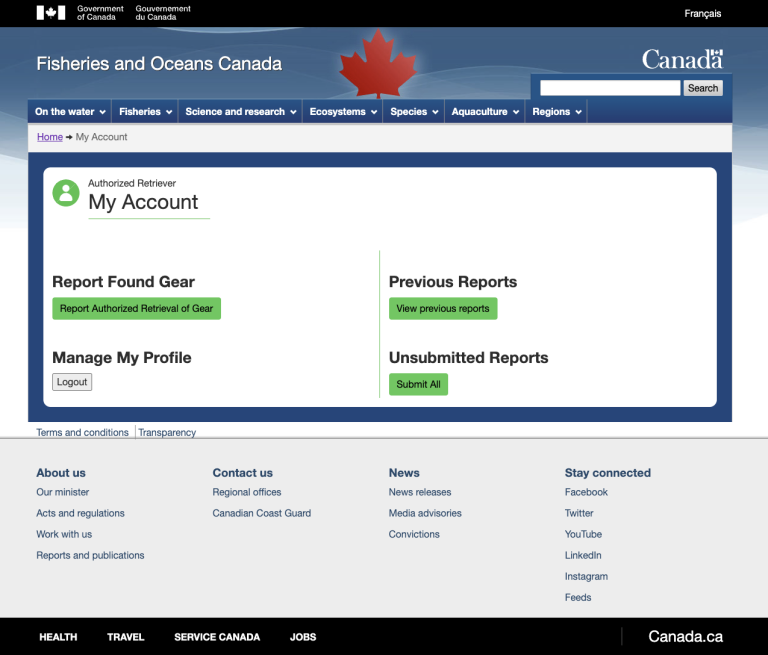
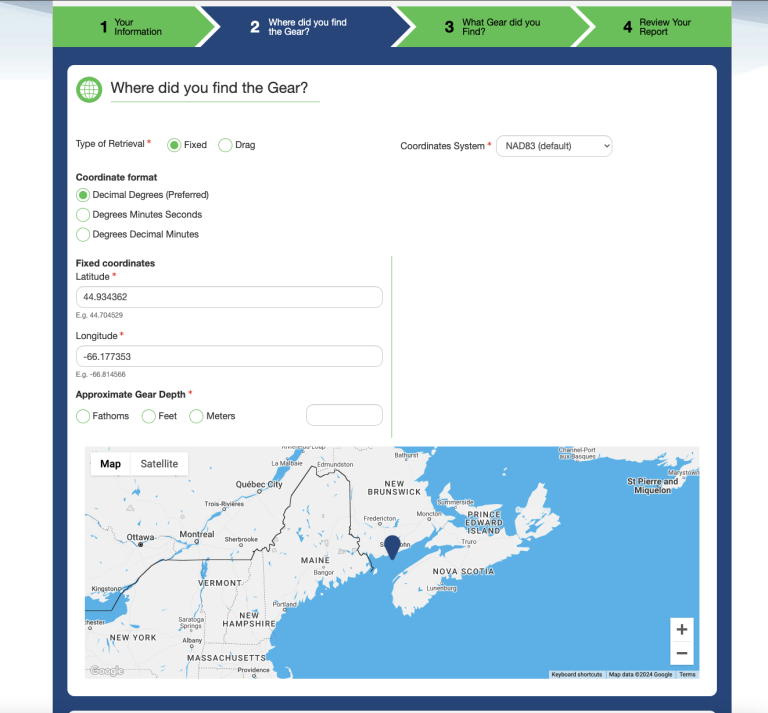
Project summary: In Canada, it is mandatory for all commercial harvesters to report their lost fishing gear to Fisheries and Oceans Canada. Lost gear reporting helps the Department and partners locate and remove lost gear from Canadian waters and, in many cases, return the gear to its rightful owner. Lost gear reporting data also helps the Department to better target areas for ghost gear retrieval activities and find solutions to help prevent gear-loss in the future. DrupalBliss was involved in developing the incredibly successful Ghost Gear web application. Upon its success, DFO decided to develop a mobile application - Progressive Web App (PWA) version so that harvesters could do their reports while they were on their boats and out of range of mobile networks.
DrupalBliss’ Impact: DrupalBliss developed the web standards-compliant, Drupal 10 content management system -CMS (core) on the designated servers and develop the site in HTML 5 (Wxt), and using CSS3, JavaScript, PHP, jQuery and WAI-ARIA. The DrupalBliss team also ensured that the Progressive Web App front-end could re-use the configuration already created for the Online based Drupal Webforms by creating a Form Framework that interprets Drupal’s Webform configuration and generates a stateful form.
Result: The launch of the Lost Gear PWA mobile app was heralded by the industry. They finally had a user-friendly way to do their reporting; and moreover, they were able to do it from their boats without an internet connection thanks to the mobile app.